|
|
||
|---|---|---|
| _includes | ||
| _layouts | ||
| _posts | ||
| images | ||
| scss | ||
| .gitignore | ||
| CNAME | ||
| Gruntfile.js | ||
| LICENSE | ||
| README.md | ||
| _config.yml | ||
| about.md | ||
| index.html | ||
| sitemap.xml | ||
| style.css | ||
README.md
Jekyll Now
Create your Jekyll blog in minutes, without touching the command line.
Setup
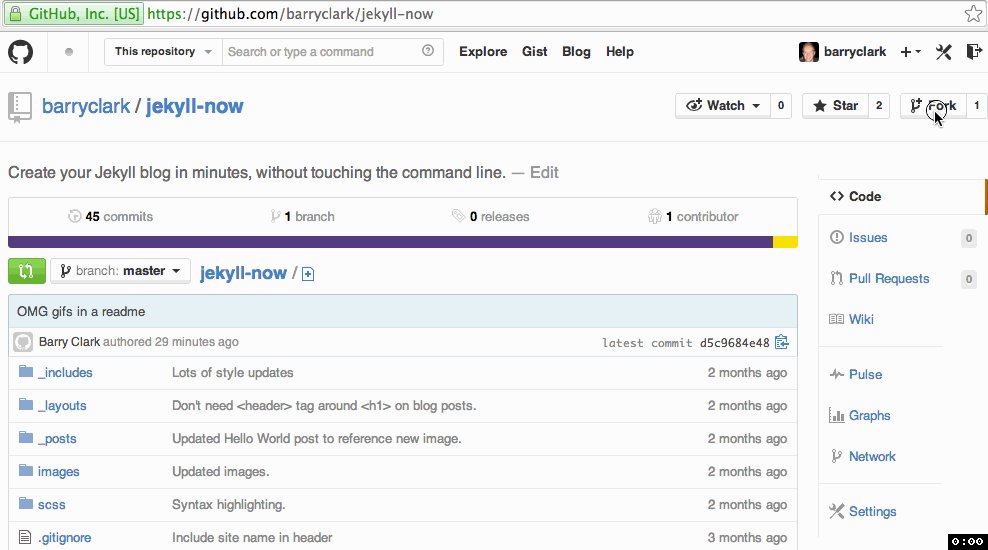
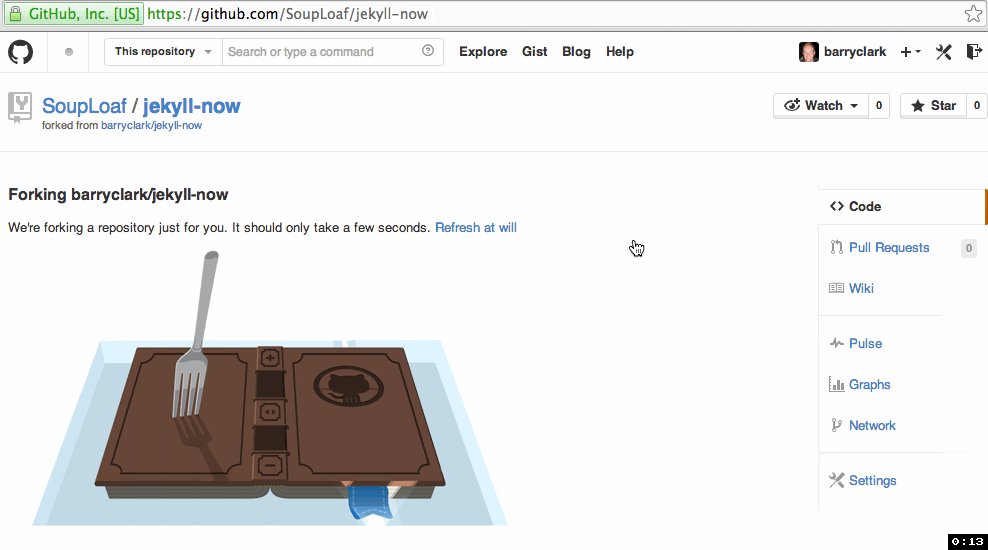
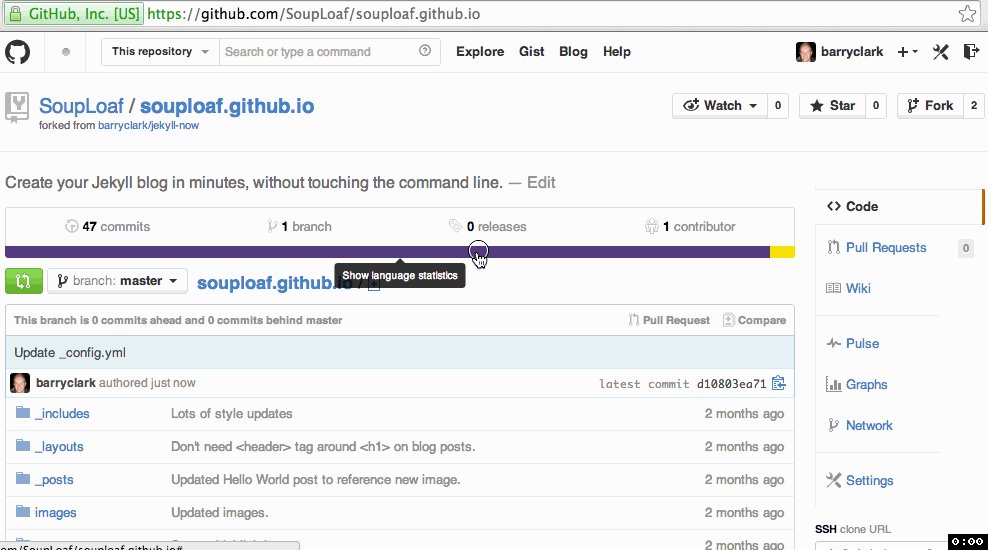
Step 1) Fork to your User Repository
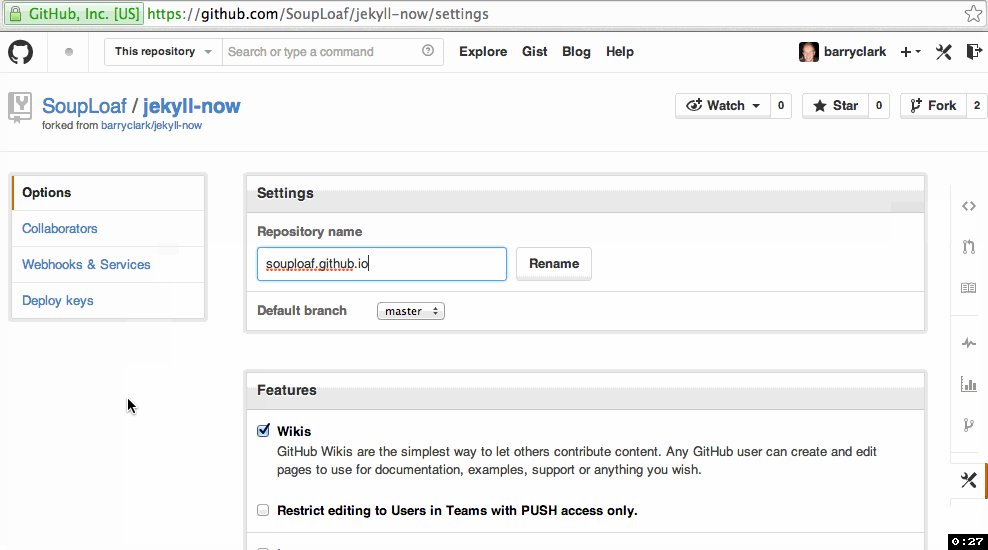
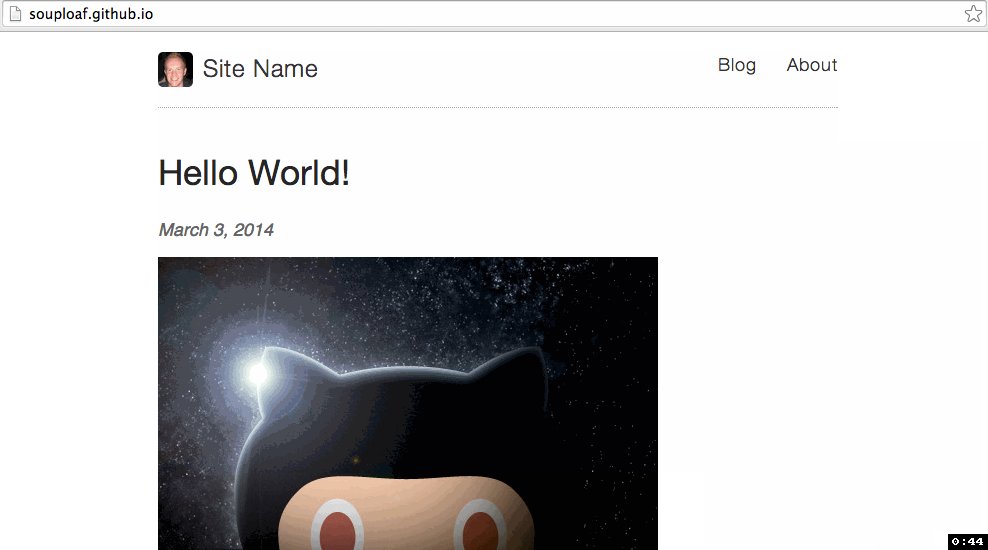
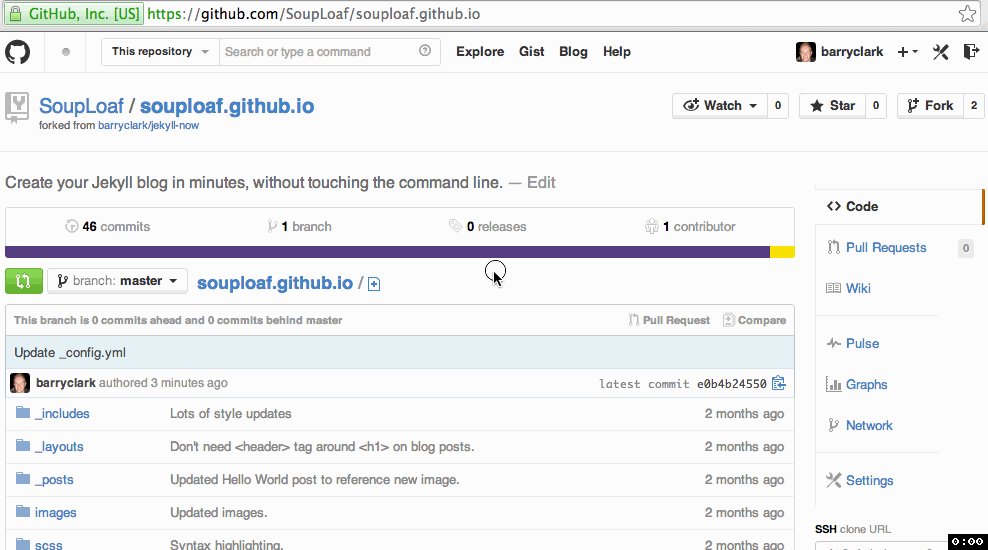
With this fork first setup you can get a feel for what Jekyll is like extremely quickly. Fork this repo, then make sure that you rename your fork to yourgithubusername.github.io. Your Jekyll blog can then immediately be viewed at that URL.
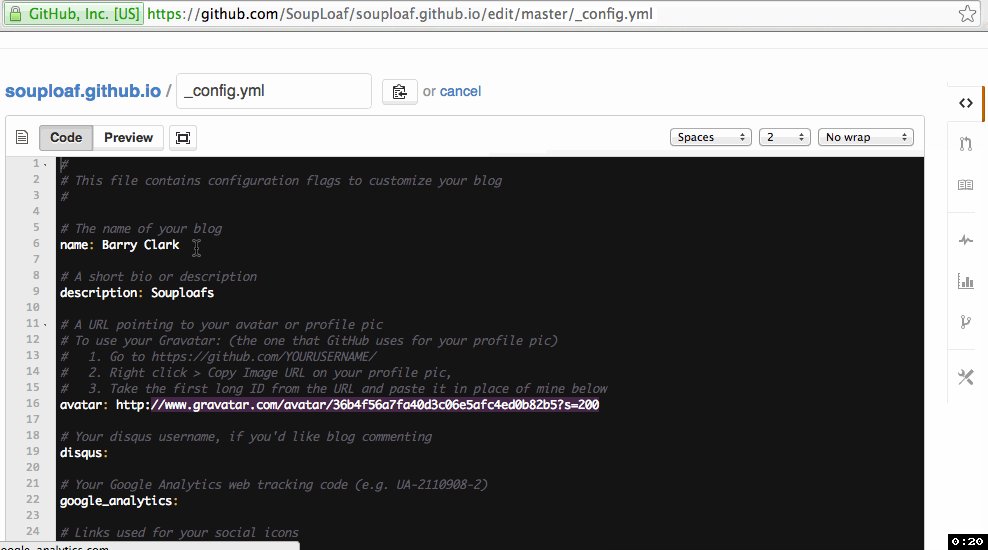
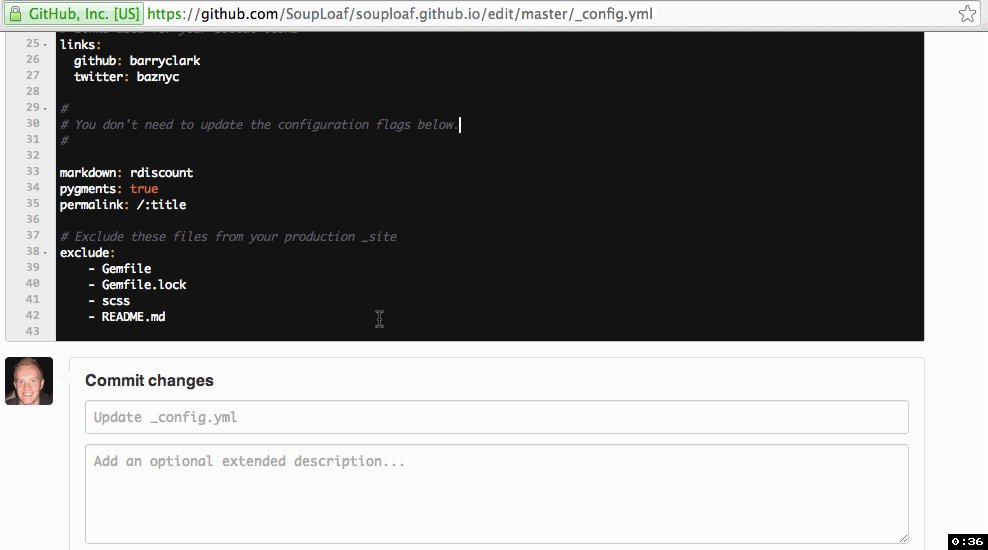
Step 2) Customize your site
You can now edit your site name, gravatar and other options using the _config.yml file.
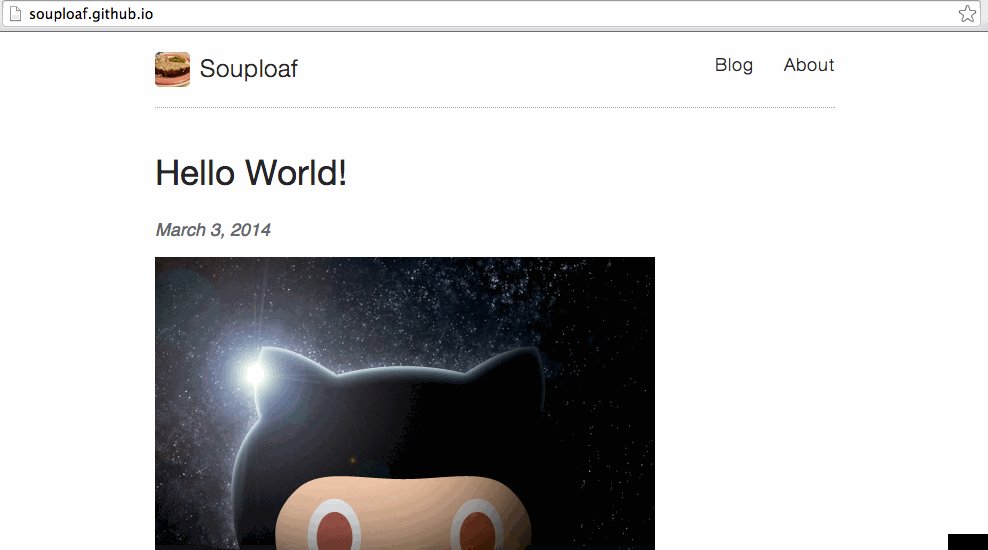
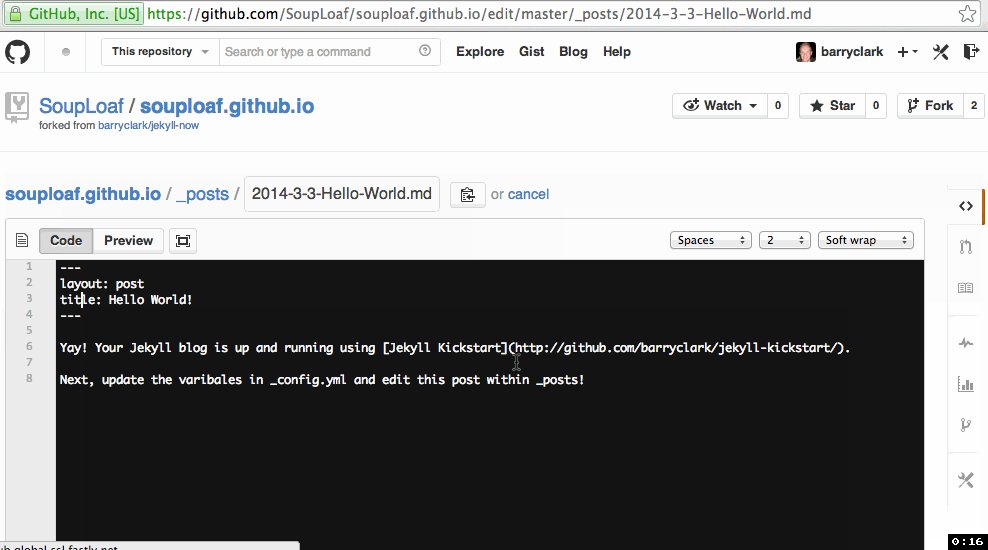
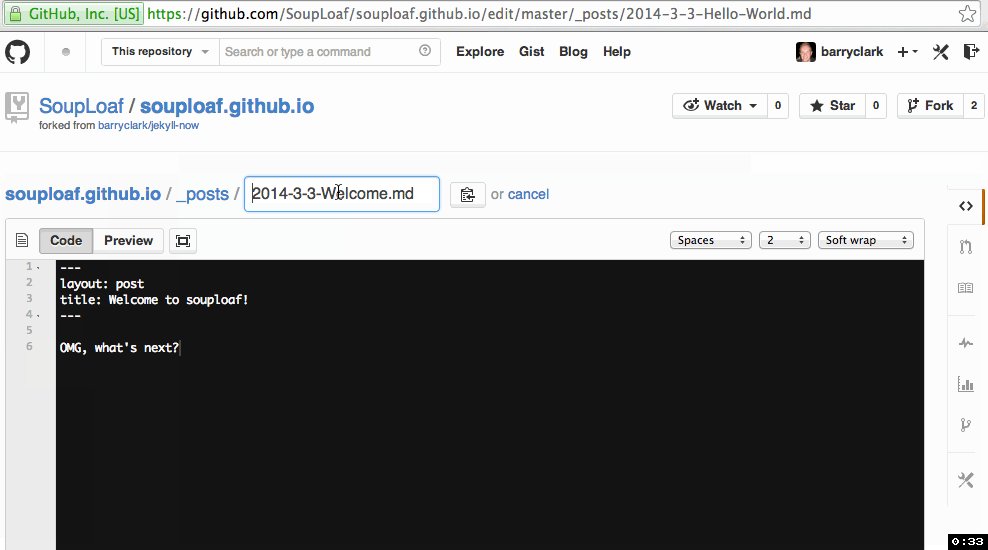
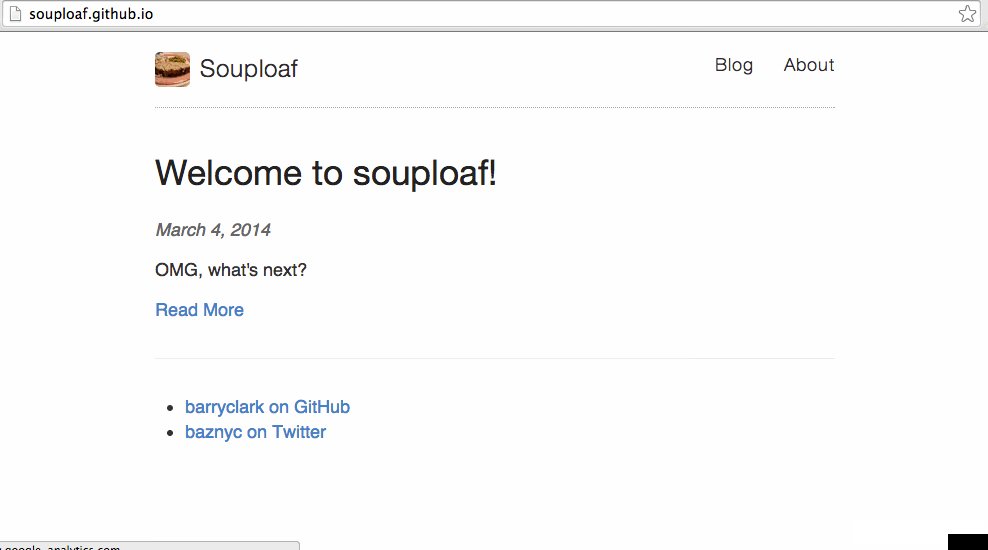
Step 3) Publish your first blog post
Your site is customized and looking great. Now you just have to write that epic blog post! We're going to edit the existing Hello World post for your first post.
To add additional posts you can hit the + icon in the _posts folder (shown at the end of the video) to create new content. Just make sure to include the front-matter block at the top of each new blog post and make sure the post's filename is in this format: year-month-day-title.md
Moar!
I've published a much more detailed introduction to Jekyll and walkthrough of using Jekyll Now here: Getting Started With Jekyll
Jekyll Now Features
✓ Command-line free workflow—using GitHub.com to create, customize and post to your blog
✓ Fully responsive and mobile optimized base theme (Theme Demo)
✓ Free hosting on your GitHub Pages user site
✓ Markdown blogging
✓ Syntax highlighting
✓ Disqus commenting
✓ Google Analytics integration
✓ Grunt SASS workflow included for local development
✘ No need to set up local development
✘ No installing dependancies
✘ No configuring plugins
✘ No need to spend time on theming
✘ No setting up hosting
✘ More time to code other things! ... wait that's a ✓
Questions? Suggestions?
Open an Issue and let's chat!
New themes
If you'd like me to let you know when I release a new theme, just drop me your email for updates. I'm currently working on a personal portfolio site Jekyll Now theme.
Credits
- SVG icons
- Code/design reviewers
- Jekyll!